MK014 Pre-Design Admin Guide
Use this guide to help you find where to edit the various items on your site in the Ekklesia 360 CMS.
Most items can also be edited quickly and easily using Easy Edit. You can get into Easy Edit mode by clicking the link in the CMS, or by adding this link to your browser's bookmarks: Easy Edit. Once you have this bookmark saved, you can click it when viewing any page on your site and it will start up Easy Edit mode.
1. Site Logo: Admin > Site > Site Logo

You can change the logo to your home page by uploading a new image from your computer here. It is best to use a transparent version of your logo.
Maximum image size 640 x 220px.
2. Navigation: Content > Pages > Navigation

You can add, edit, remove or re-sort navigation links.
3. Rotator Images: Content > Link Lists > Home Page Rotator

You can add, edit, remove or re-sort rotator images. The name and description of the Link List item will show in the ligh gray portion.
Minimum image size: 690 x 265px.
4. Home Page Accordion: Content > Link Lists > "Home Page Accordion"

You can edit the content section on the right side of the home page here. You can have up to three links here.
To get dynamic content, reference the section slug in double curly braces like so: http://j.mp/sDiRSn
Maximum image width: 206px.
5. Home Page Sections: Content > Pages > "INDEX" Sections

Any Section (Content > Sections) can be placed in one of these two slots. You can also create new sections and place them here. Just choose which section you want from the “Content Feature 1” or “Content Feature 2” dropdowns.
6. Footer Links: Content > Link Lists > "Footer Links"

Add and edit footer links here.
7. Social Media Link: Content > Link Lists > "Social Media Links"

You can add, edit, remove or re-sort the icons that appear here.
Max Image size: 23px x 23px.
8. Footer Info: Content > Sections > "Footer Info"

Edit footer info here.
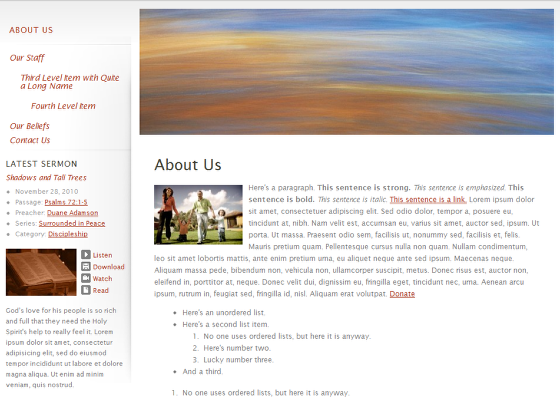
MK014 Sub-Page

Sub-pages: Content > Pages
You can add, edit, or delete subpages here. Minimum header image width: 704px.
Sub-navigation: Content > Pages > Navigation
You can add, edit, remove or re-sort navigation links. Just make sure they are added under the page you are on. This design supports multiple levels of sub-navigation in the sidebar.
Sub-page Sections: Content > Pages > "[Page Name]" > Sections
Any Section (Content > Sections) can be placed in one or both of two slots. You can also create new sections and place them here. Just choose which section you want from the “Sidebar 1” or “Sidebar 2” dropdowns.